 salam blogger... sudah sangat lama saya tidak mengaktifkan blog ssaya ini. mungkin sudah teritung 3 tahunan. tapi saya bertekad kembali membangun blog saya ini yang sayang kalo saya biarkan begitu saja.
salam blogger... sudah sangat lama saya tidak mengaktifkan blog ssaya ini. mungkin sudah teritung 3 tahunan. tapi saya bertekad kembali membangun blog saya ini yang sayang kalo saya biarkan begitu saja.Pada kesempatan ini saya akan memberikan tutorial blog yaitu
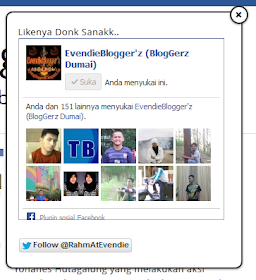
Cara Membuat Like Fanspage Facebook Melayang di Blog anda. Script ini dilengkapi dengan Follow Twitter. Jadi pada saat ada pengunjung dia berkesempatan mengunjungi FB like dan juga Twitter kita. Memasang script ini sangat mudah. Berikut Tutorialnya :
1. Dasboard ke Blogger > Tata Letak > Tambah Gadget
2. Pilih HTML Javascript Lalu Masukan Kode Berikut Ini
<style type='text/css'>
/* Message Box */
#box-message {
position:fixed !important;
position:absolute;
top:-1000px;
left:50%;
margin:0px 0px 0px -182px;
width:300px;
height:auto;
padding:16px;
background:#fff;
font:normal Dosis, Georgia, Serif;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
#box-message a.close {
position:absolute;
top:-10px;
right:-10px;
background:#fff;
font:bold 16px Arial, Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:22px;
-moz-border-radius:22px;
border-radius:22px;
cursor:pointer;
}
#twitterx {
background: #EEF9FD;
padding: 10px;
text-align:center;
border: 1px solid #C7DBE2;
border-top: 0;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>
<script type='text/javascript'>
$(window).bind("load", function() {
// Animate Top Value When Page Loaded Completed
$('#box-message').animate({top:"50px"}, 1000);
// Remove Mailbox When Close Button On Click
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='box-message'>
<!-- HTML Start -->
<center><a class="murub">Likenya Donk Sanak..</a></center>
<center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/pages/EvendieBloggerz-BlogGerz-Dumai/183930834991957?ref=hl&width=292&height=258&colorscheme=light&show_faces=true&border_color&stream=false&header=false&appId=371524026202784" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:292px; height:258px;" allowtransparency="true"></iframe>
</center>
<!-- HTML End -->
<br/>
<div class="twitter">
<!-- Twitter --> <iframe title="" style="width: 250px; height: 20px;" class="twitterx-follow-button" src="http://platform.twitter.com/widgets/follow_button.html#_=1319978796351& align=&button=blue&id=twitter_tweet_button_0& lang=ID&link_color=&screen_name=RahmAtEvendie&show_count=& show_screen_name=&text_color=" frameborder="0" scrolling="no"></iframe> </div>
<a class='close' href='#'>×</a>
</div>
/* Message Box */
#box-message {
position:fixed !important;
position:absolute;
top:-1000px;
left:50%;
margin:0px 0px 0px -182px;
width:300px;
height:auto;
padding:16px;
background:#fff;
font:normal Dosis, Georgia, Serif;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
#box-message a.close {
position:absolute;
top:-10px;
right:-10px;
background:#fff;
font:bold 16px Arial, Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:22px;
-moz-border-radius:22px;
border-radius:22px;
cursor:pointer;
}
#twitterx {
background: #EEF9FD;
padding: 10px;
text-align:center;
border: 1px solid #C7DBE2;
border-top: 0;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>
<script type='text/javascript'>
$(window).bind("load", function() {
// Animate Top Value When Page Loaded Completed
$('#box-message').animate({top:"50px"}, 1000);
// Remove Mailbox When Close Button On Click
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='box-message'>
<!-- HTML Start -->
<center><a class="murub">Likenya Donk Sanak..</a></center>
<center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/pages/EvendieBloggerz-BlogGerz-Dumai/183930834991957?ref=hl&width=292&height=258&colorscheme=light&show_faces=true&border_color&stream=false&header=false&appId=371524026202784" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:292px; height:258px;" allowtransparency="true"></iframe>
</center>
<!-- HTML End -->
<br/>
<div class="twitter">
<!-- Twitter --> <iframe title="" style="width: 250px; height: 20px;" class="twitterx-follow-button" src="http://platform.twitter.com/widgets/follow_button.html#_=1319978796351& align=&button=blue&id=twitter_tweet_button_0& lang=ID&link_color=&screen_name=RahmAtEvendie&show_count=& show_screen_name=&text_color=" frameborder="0" scrolling="no"></iframe> </div>
<a class='close' href='#'>×</a>
</div>
Yang Berwarna Merah Ganti Sesuka Anda
Yang Berwarna Hijau Ganti Dengan URL Fanspage Facebook Anda
Yang Berwarna Ungu Ganti Dengan nama twitter Anda
3. Lalu Simpan Dan lihat Hasilnya
Oke sekian Dulu tutorialnya. Doakan saya agar blog saya ini tambah maju ya agan.. agan...
Terimakasih telah berkunjung..

Terimakasih uda ..
ReplyDelete:)
oke punya ane udah kepasanga!!
ReplyDelete